闪卡隐喻
我从学习单词的「闪卡」flash card 中汲取灵感,将其正面显示问题、翻转显示答案的心智模型运用到界面设计中。

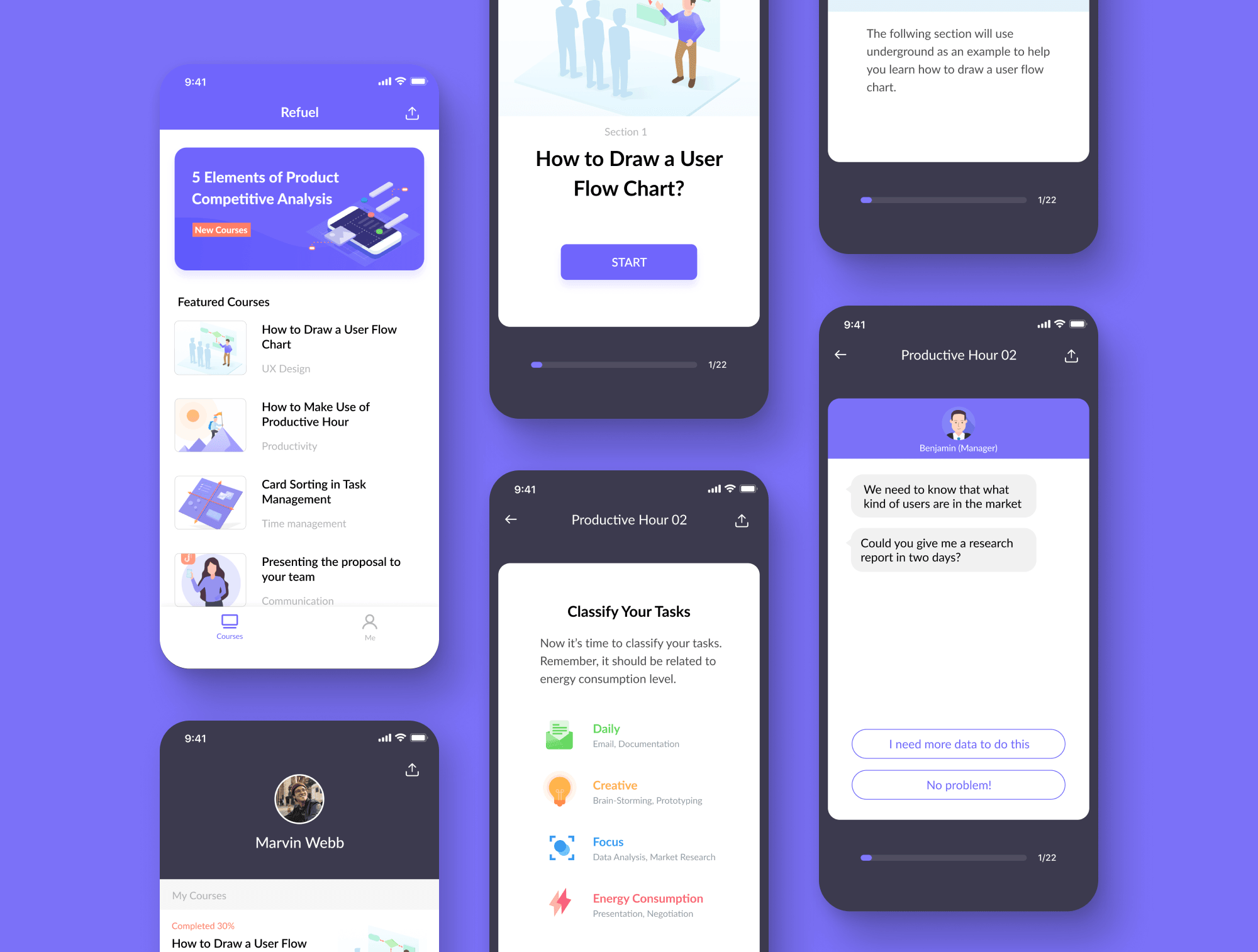
Refuel 即能是一款针对互联网职场新人的知识学习 app。与其他产品推出的视频、音频课程不同,即能主打「卡片式学习」,将时间管理、领导力、用户流程图等技能转化成信息图和互动题目,帮助学习者在上班通勤等场景进行碎片化学习。我从项目开始即加入团队,帮助产品从零到一发展。
常见的碎片化学习媒介包括文章、视频、有声读物和播客。音频内容用户经常被周围的环境吸引,失去注意力,文章和视频则缺乏互动和参与,无法让用户参与其中。在碎片化场景下,学习者难以形成一个系统化的学习体系。
这个项目的目标是为碎片化学习者提供更好的工具和内容:针对短期学习设计的课程,系统的学习过程,以及有趣和简单的体验。
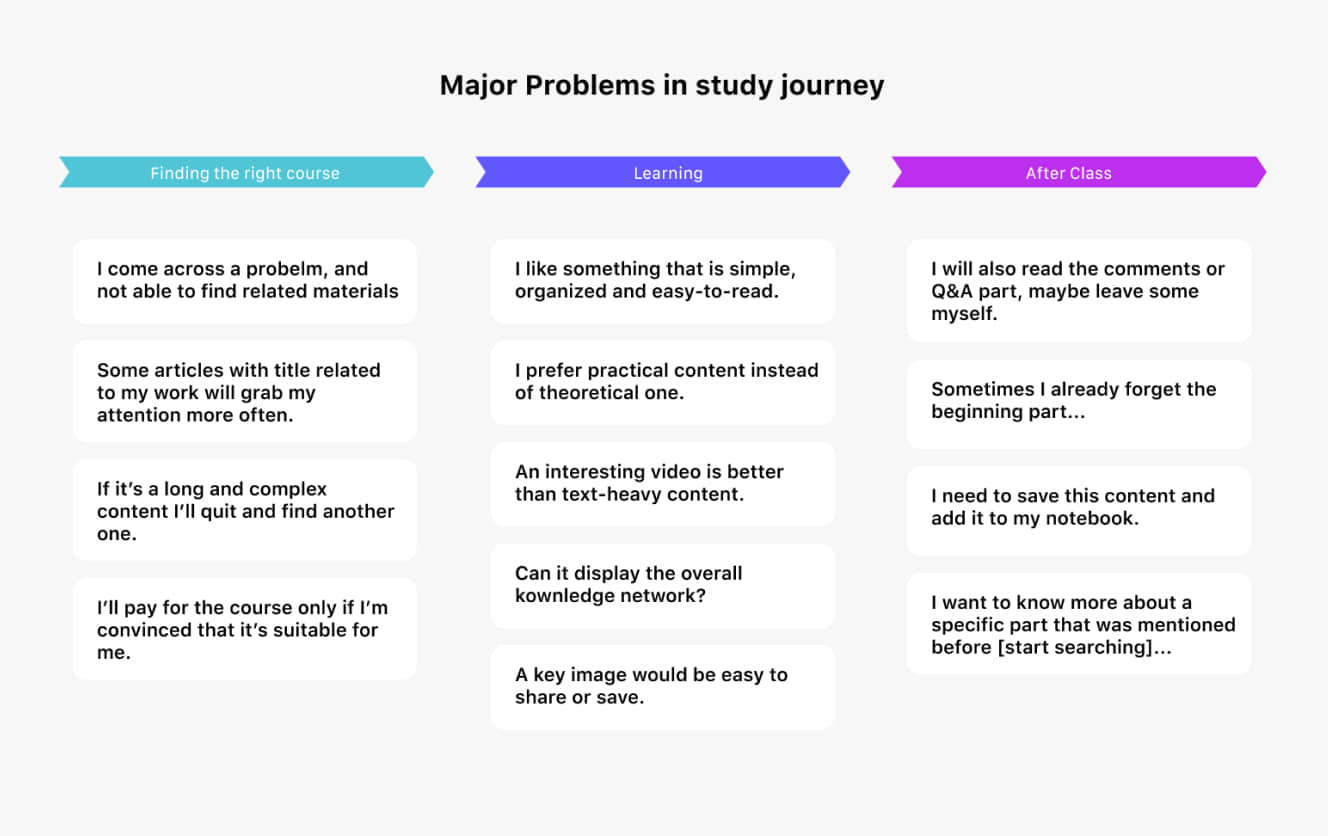
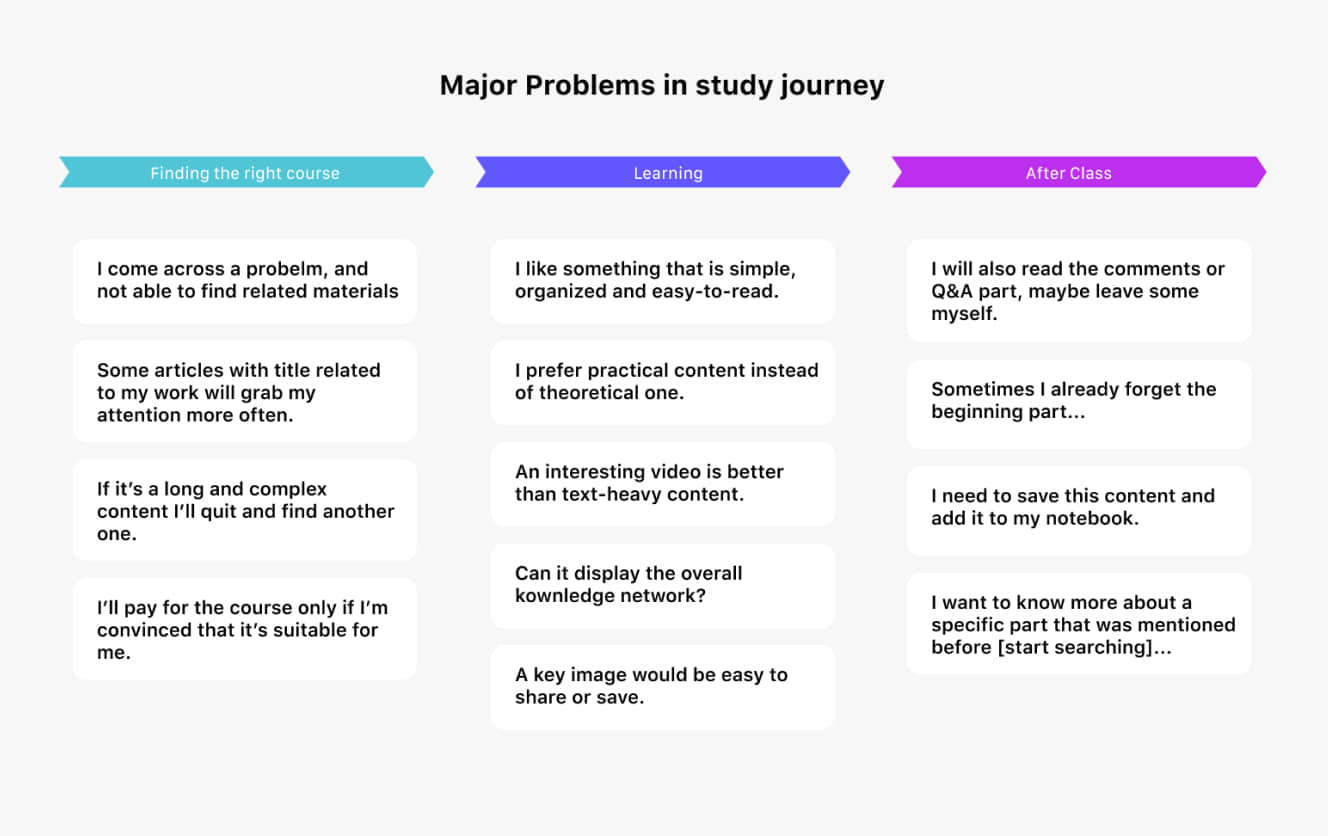
通过持续的用户访谈,我们逐渐描绘出目前的学习习惯,包括寻找合适的课程、学习过程和课后回顾。微学习(Micro learning)的模型与我们的研究结果享福:碎片化学习对初学期更有帮助,而随着技能提高,宏观学习逐渐发挥搭建系统框架的作用。因此我们提出以下洞见:


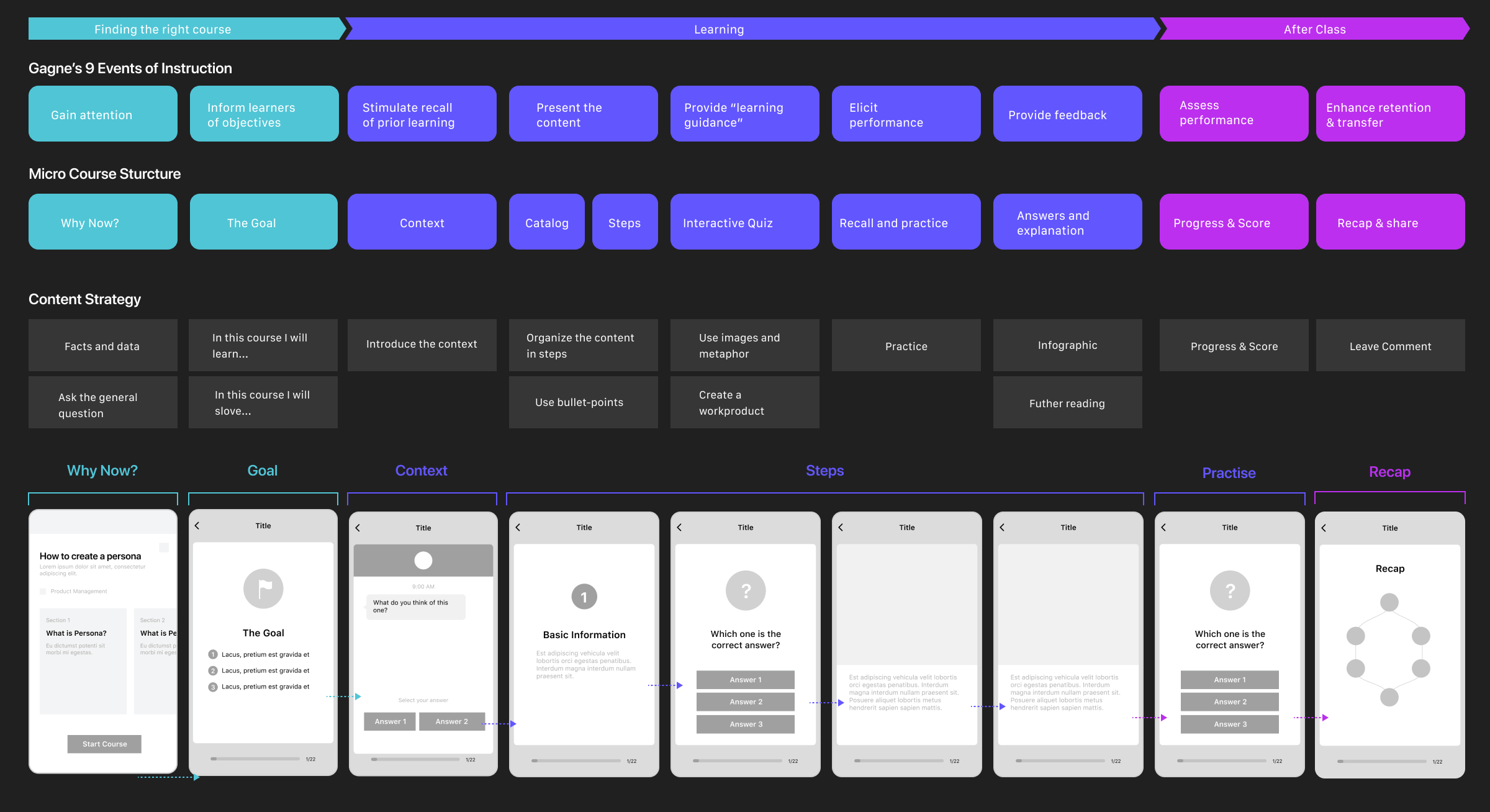
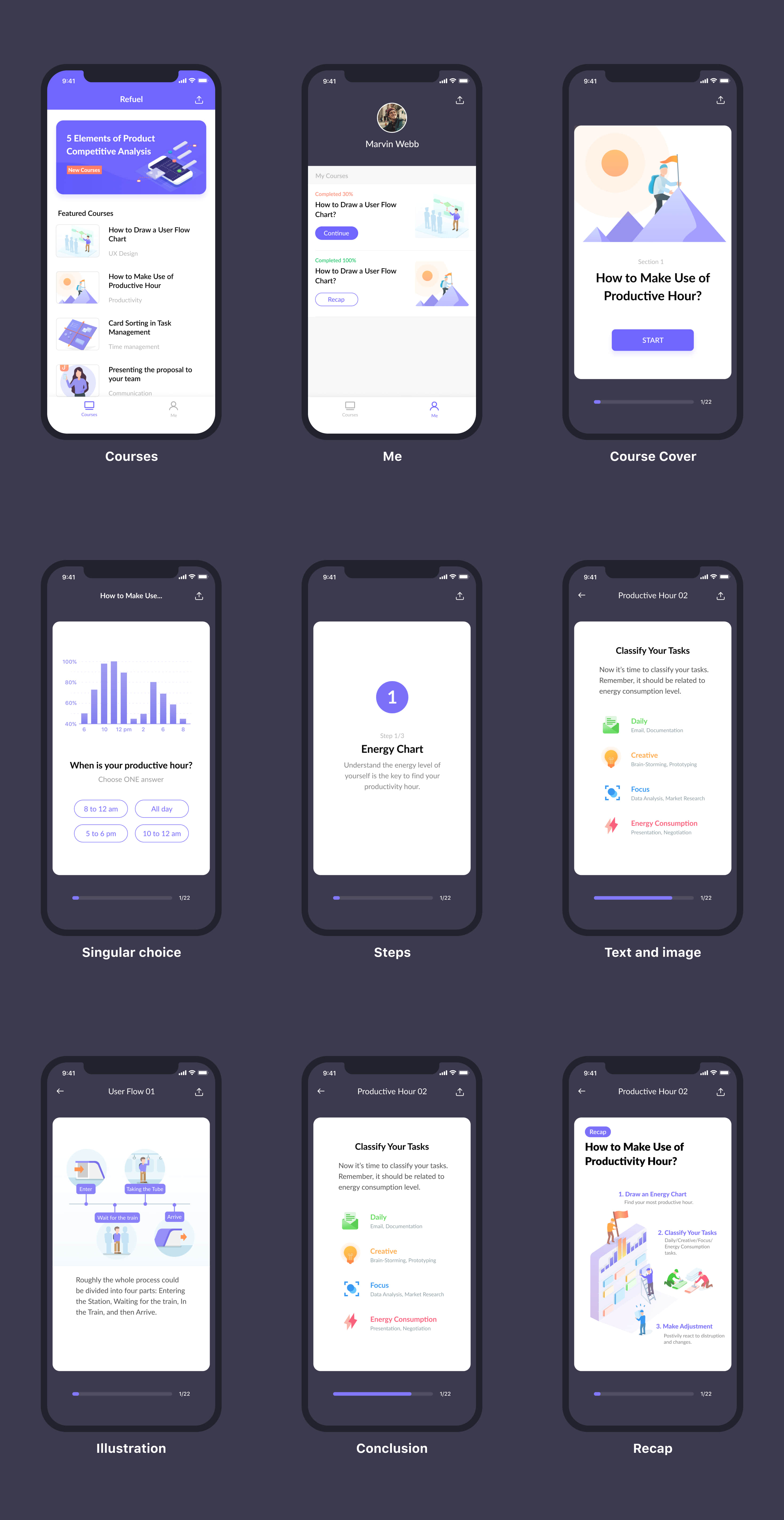
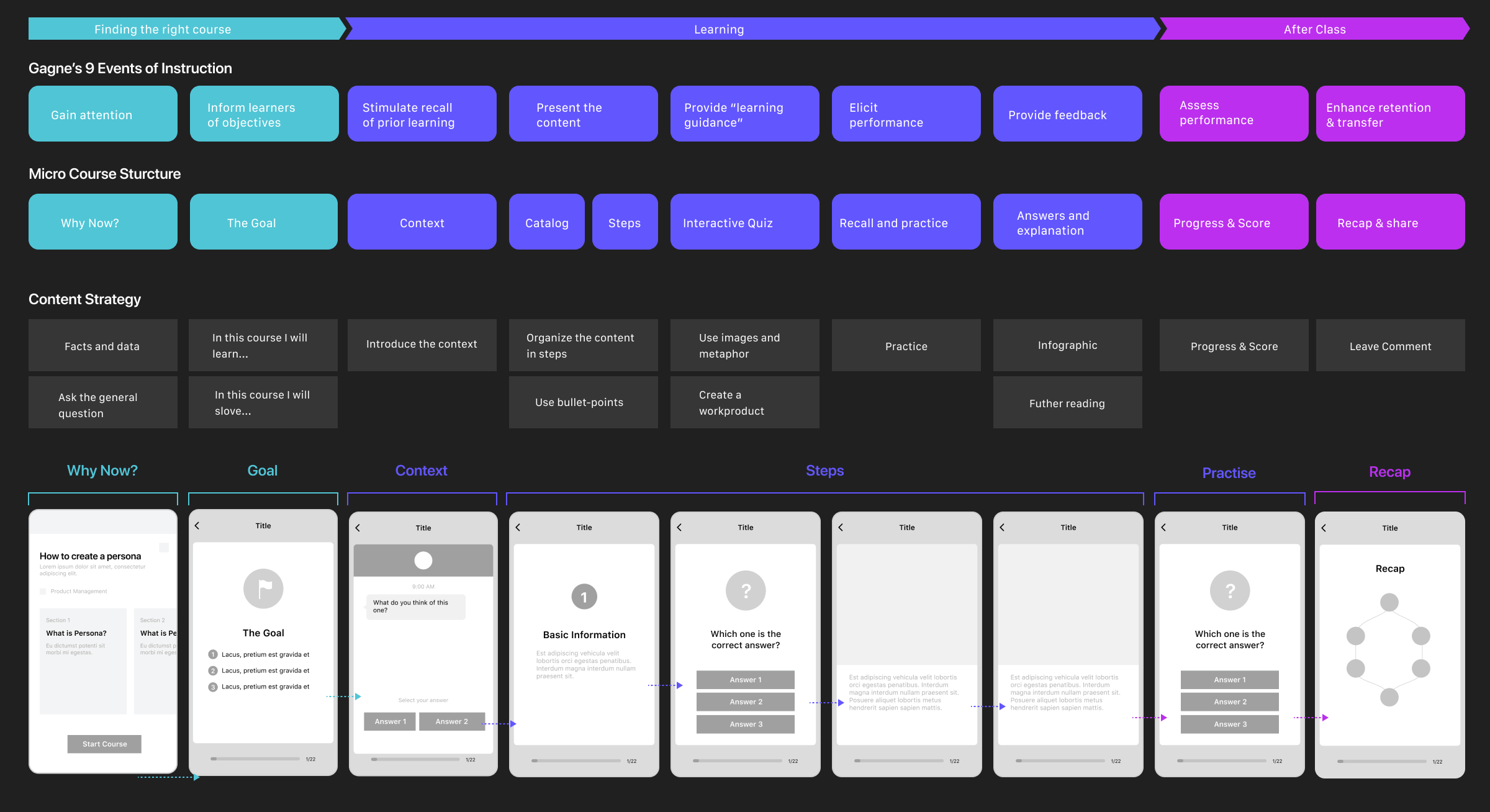
首先,我们根据 Gagné’s Nine Events of Instruction 建立学习地图,并以线框图形式勾勒出课程的整体结构和每一步的内容策略。学习过程被分为三个部分:课程引入、学习和课后回顾。

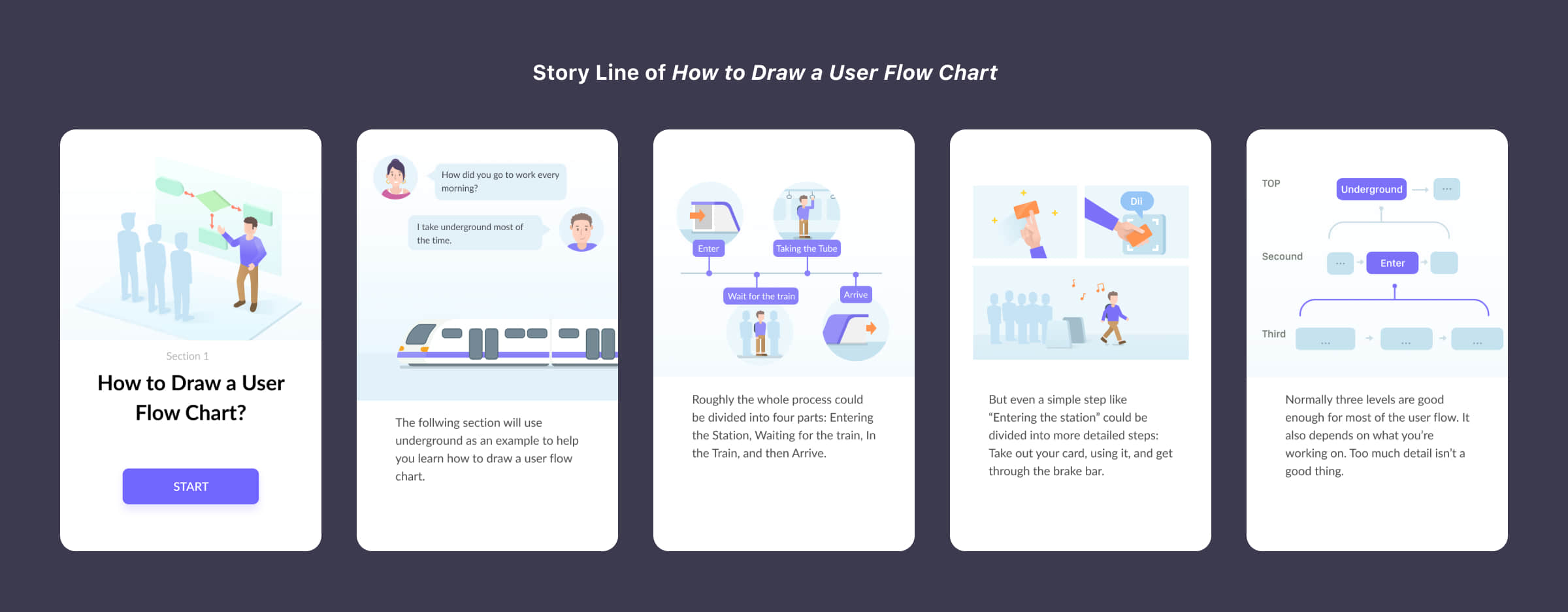
我从学习单词的「闪卡」flash card 中汲取灵感,将其正面显示问题、翻转显示答案的心智模型运用到界面设计中。
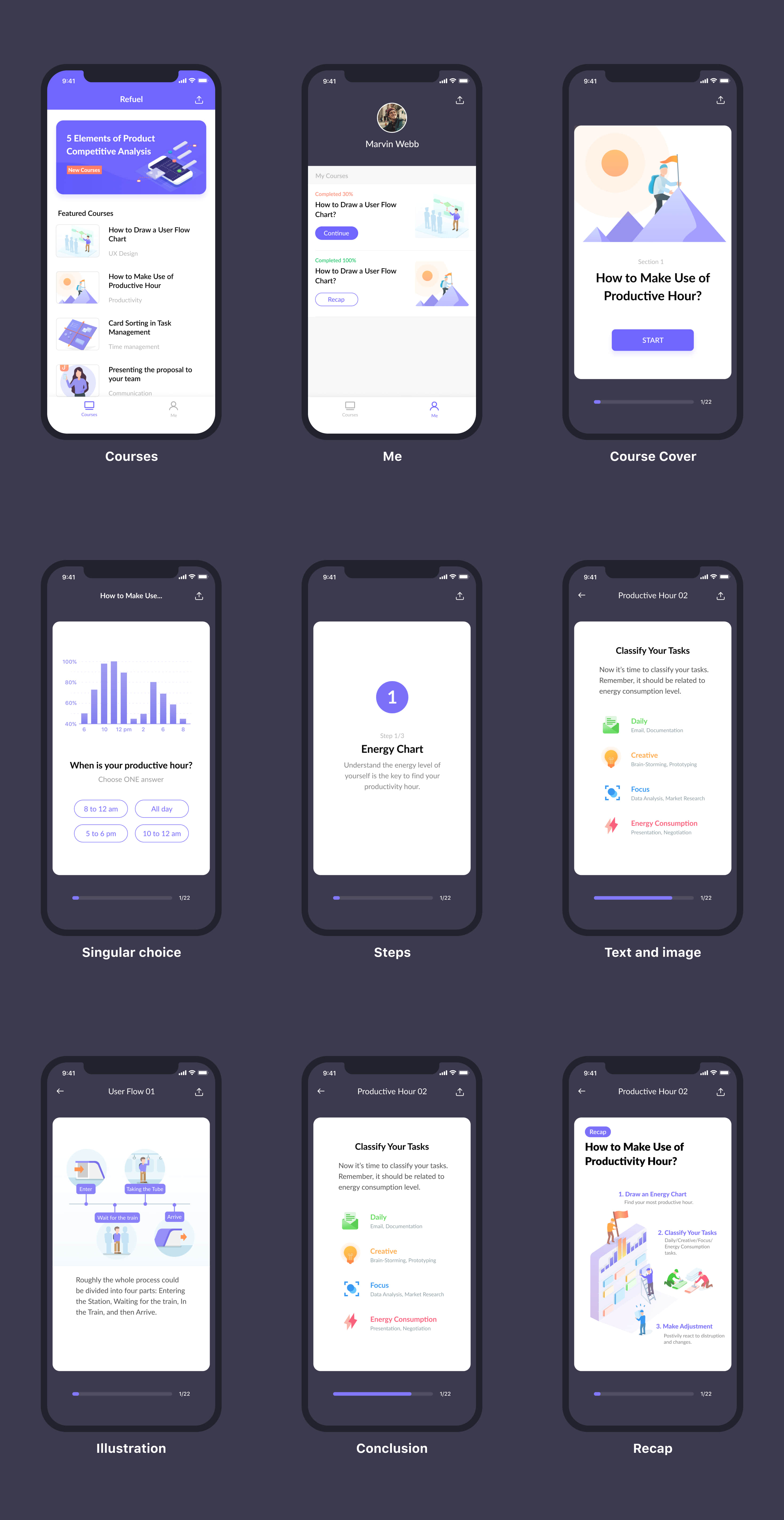
丰富的互动可以为学习者创造「aha moment 」以加深印象。经过多轮的用户访谈,我们总结出一些最常见和最有用的方法。
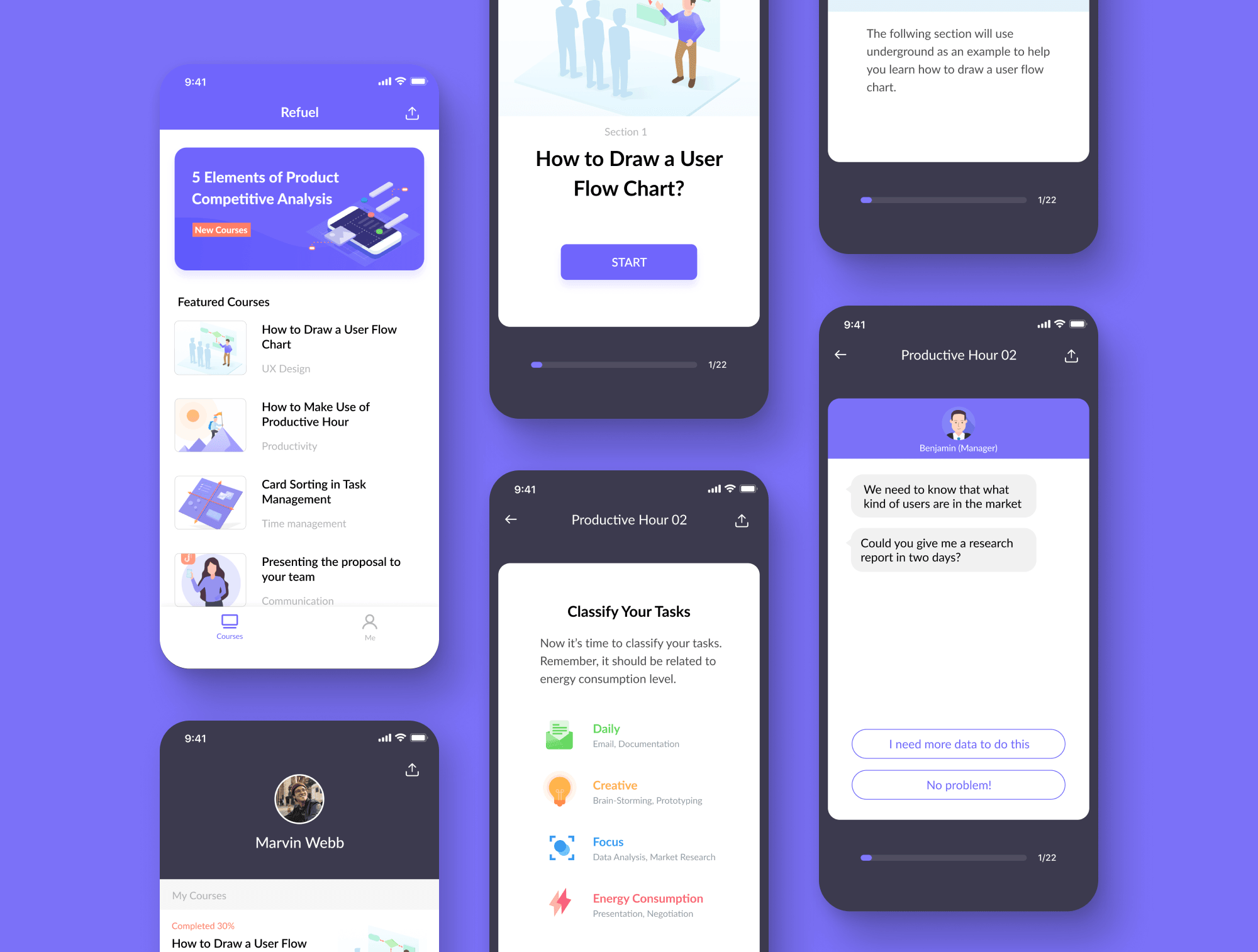
单项和多项选择是最基础的答题形式,尤其是回答错误时,友好亲切的文案可以在大量陈述内容中加入节奏感,引起用户的关注。
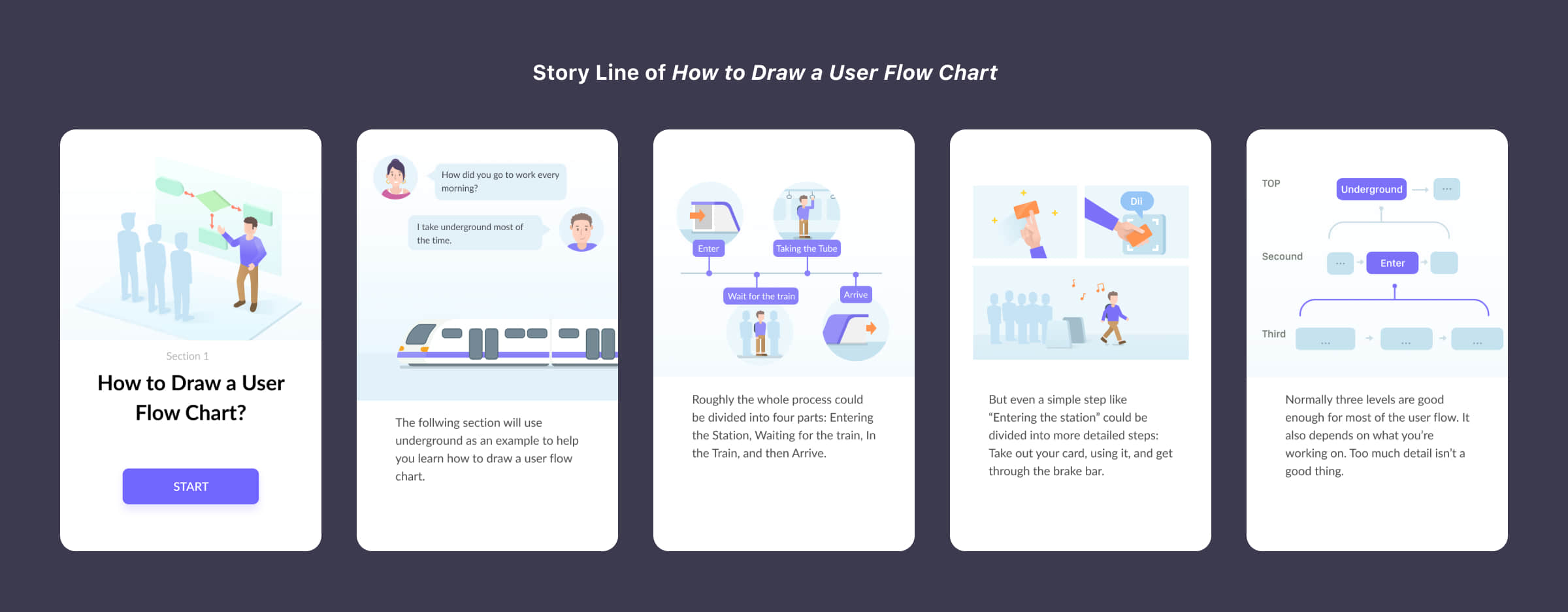
在职场技能培训中,很多时候会涉及到具体的场景,所以我选择直接将其通过聊天软件的形式呈现,帮助用户带入情境
手机屏幕无法容纳大尺寸、多细节的图片。热点则允许用户进行放大和缩小操作,更好地控制想阅读的内容,同时保持一个宏观的印象
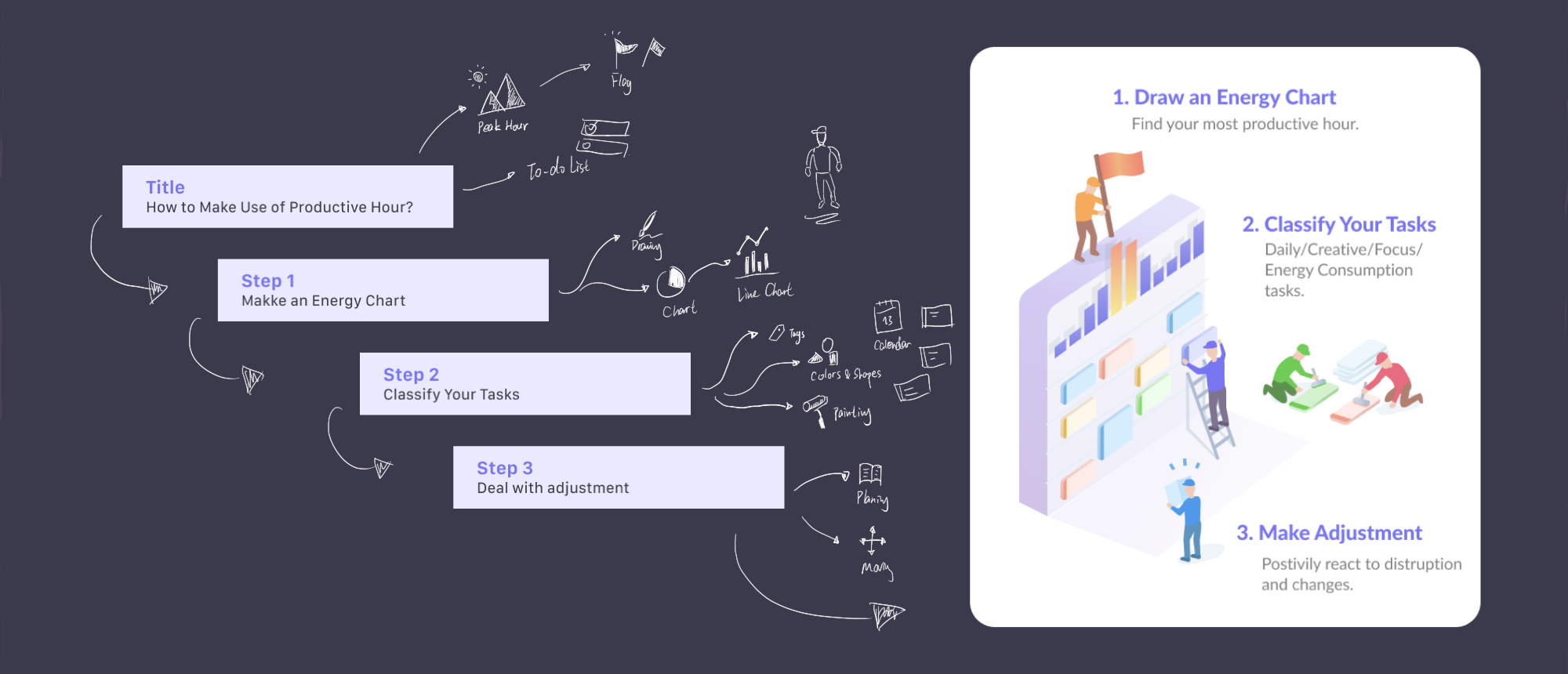
插画与信息图起到帮助学员回顾课程的作用。在完成 5 分钟微课后,用户只需阅读一张图就能理解这节课的全部知识,同时也成为最常被保存和分享的页面。



大多数用户声称从未用过这样的在线学习产品,我们的 "5分钟微课程 "结构和互动内容给人留下了全新的印象,在多元化的竞争中脱颖而出。
这种互动式的课程非常生动有趣,很适合作为学习新知识的入门,但用于深度学习还有一定局限
加入 Refuel 团队是我的一份难忘的经历,也是我的第一份正职工作。我锻炼了多方面的产品设计技能,同时也对终身学习有了新的认识。
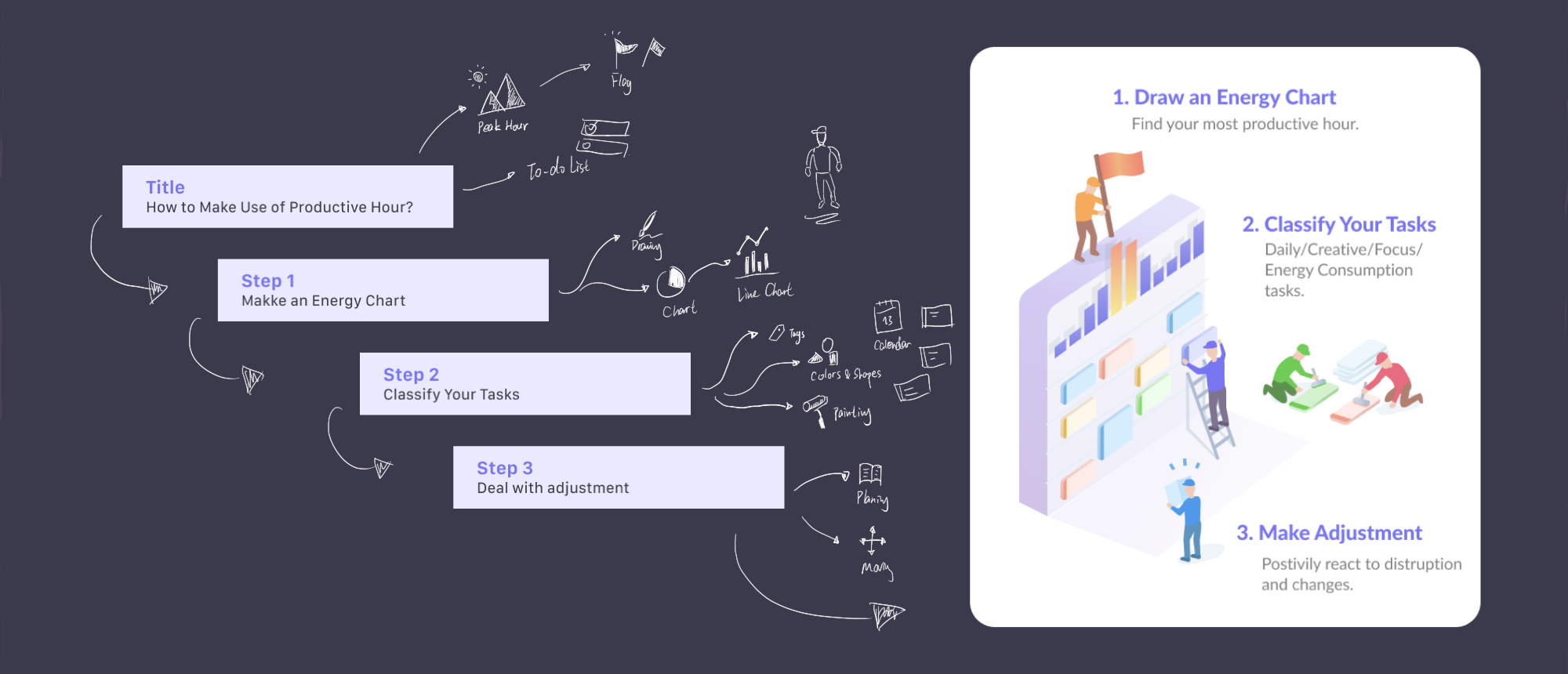
视觉化可以更好传达抽象概念
在课程设计中,如何将不同类型的内容可视化是一个很大的挑战。事实证明,并不是每一种知识都可以转化为微课程,但通常简单的图形、思维导图都有助于用户更快地理解抽象概念。
学习「如何学习」
项目中微观、宏观学习的概念改变了我后来对学习行为的理解。就像其他技能一样,了解其工作原理,才能快速提高。

The most popular media of fragmentation learning includes articles, videos, audiobooks, and podcasts. Audio content users get attractive by the surroundings regularly and then lose attention to the content. Articles and videos are not interactive and fail to get the users involved. Besides, we would take these as an educative moment instead of formal learning for its lack of systematic process.
We aimed to develop better tools and content for fragmentation-learners: courses that are effective for short-time learning, a systematic learning process, and make it fun and easy!
We had a few interview with the users and tried to map out their current learning situation. After some research, our team found that this model fits our research results: most of the beginners will use micro learning more often, while some of the senior learners prefer macro learning.


👍🏻 Pros of Micro-Learning
👎🏻 Cons of Micro-Learning
First we create a learning map according to Gagné’s Nine Events of Instruction, and wireframe the overall structure of the course with content strategy of each step. The learning process is divided into three parts: Introducing, Learning, and After Class.

Inspired by the popular flash card used to learn new words, I came up with the idea of using the mental model in showing quiz and answers. The question is written on one side, and after tapping the button, the answer would showed on the other side.
Rich interaction is an important part for creating the “aha moment” for the learners. After serval round of user interview, we concluded some of the most common and useful.
Singular and multiple choice is the basic of quiz, and it can be found everywhere on the courses. With a friendly copywrite, it gains users’ attention between text heavy content.
The best way to present a dialog scenario is... well, to actually present a dialog! Everyone is using instant-messaging apps these days, so why not just create an interface to recall the scenario?
The tiny screen of mobile phone means that it couldn’t hold a large-detailed picture. The hot spot image uses zoom-in and zoom-out motion to indicated a more detailed view. It also allows users to take control of what to read.
The infographic or illustration in recap part serves as a recall of the content. We hope that after the 5 min micro-course, the learners can fully understanding the knowledge by just looking at this image. It is also very likely that the learners would share or save it themselves.



Most of the users said that they’ve never encountered with anything online course quite like this. Our “5min Micro Course” structure and rich interactive content leave a fresh impression and stand out in the diversified competition.
The interactive course is fun and great for introducing new knowledge for me.
Being part of the Refuel team is a unique experience for me. I praticed product design skills, and also have a great journey exploring how to learn.
Concepts can be better delivered by visualizing.
I faced the challenge of visualizing many types of content is this course. It turned out that not
every topic can be transformed into a micro-course, but simply drawing shapes and laying out
mindmaps can help people understand the concepts way faster. Thinking out loud is powerful.
Learning how to learn.
I was introduced to the concept of micro and marco learning during this project. It change my mind
of understanding the learning behaviour later. Just like any other skills, understanding how it
works makes you improve faster.