
Cyber Rose
Prehension beyond human - Part 2
Brief: Design a digital & physical object that prehends its surroundings.
Team: Eda Erdal, Shiwen Shen (Svaney), Yiwei Han (David), Sylvester.
A (human-made) interview with plants in London
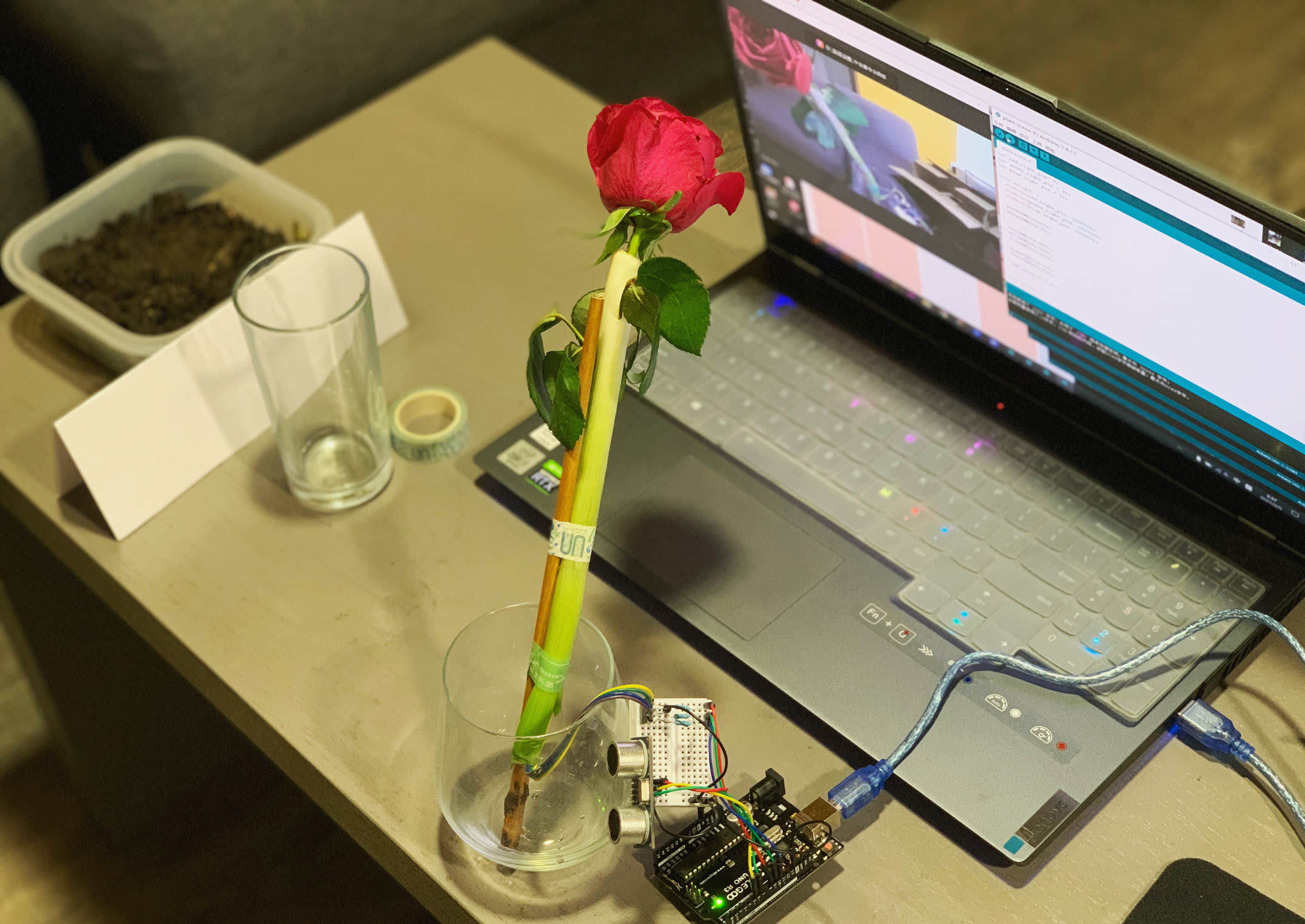
Struggling with the concept of ‘prehension’, we moved from desk research to praxis. Inspired by previous MA UX students’ projects, David and I decided to fake an interview with plants as research without an expected outcome. The project is confusing so far, and let’s make it more wried and start acting like objects.
During the walk, we discussed a lot about the meaning of how plants prehend their environment and laughed at our efforts in understanding them. Standing in Kennington Park, it seemed that no one – both plant life, dogs, pigeons, even human there – care what we are doing. The trees there grew for decades. Even bushes grew for months. We imagined trees seeing us like ants, a quiver creature, busy collecting foods, performing social activities. We imagined them being confused and unconcerned with us ‘human researchers’ trying to understand their prehension. Below is the video showing the imaginative confusion from plants.
Initial Prototype
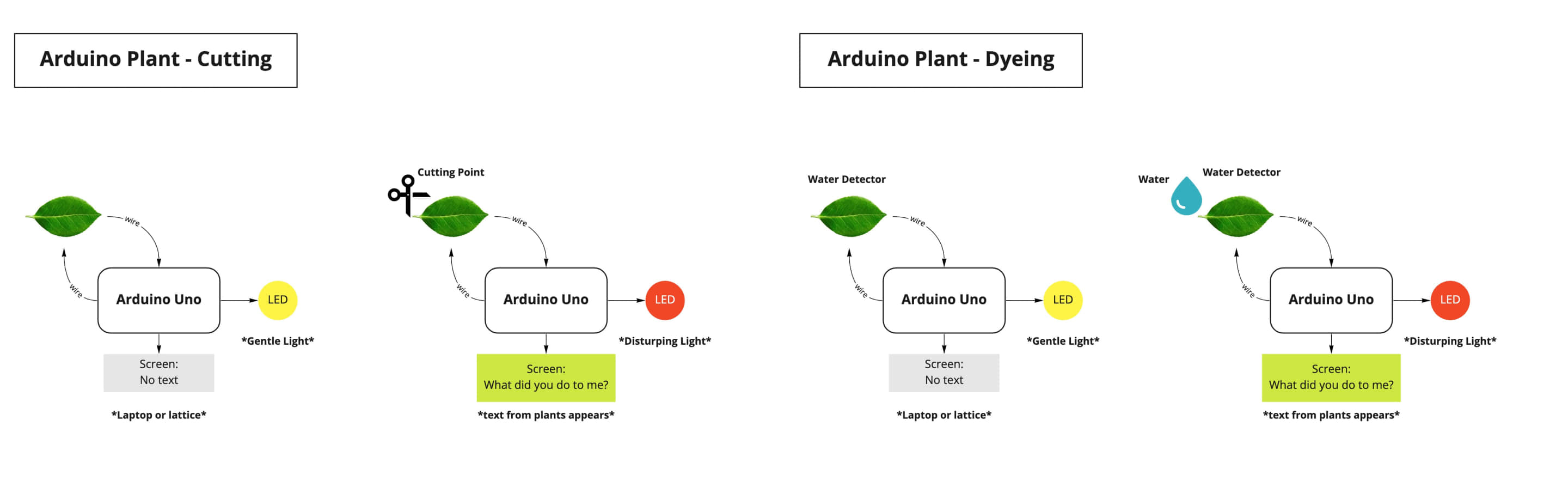
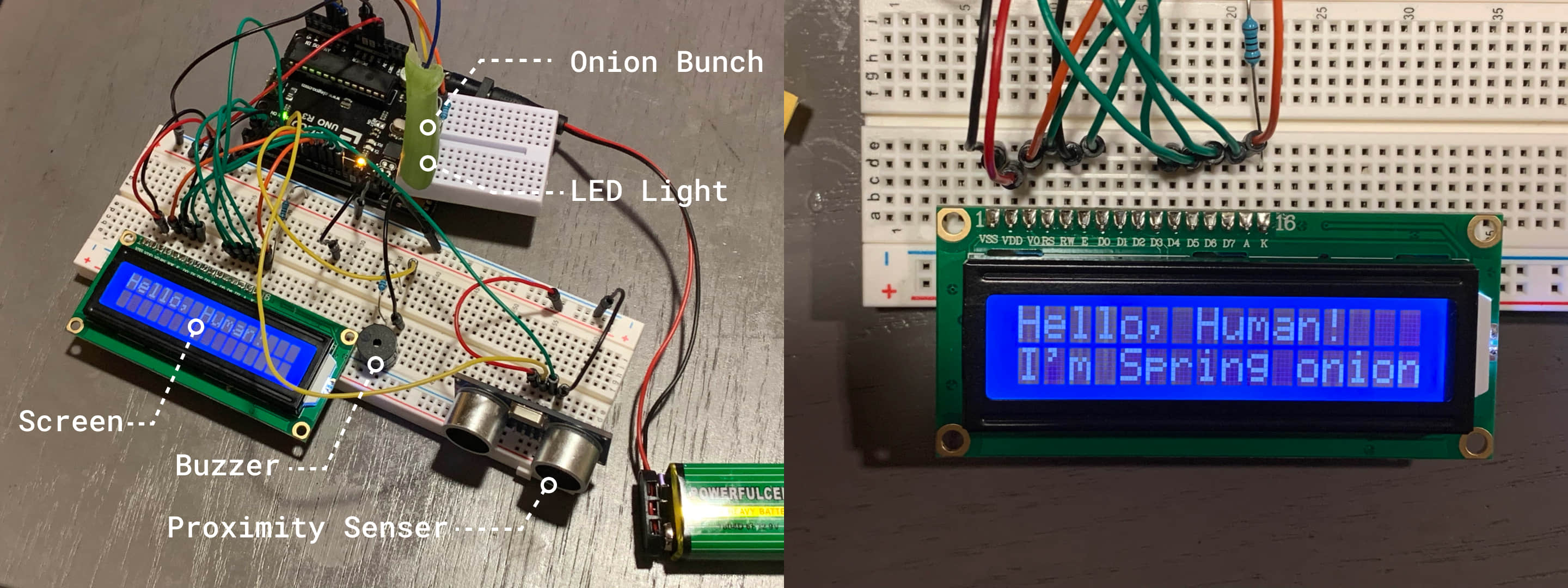
To realise our concept, we made a prototype which is an onion bunch that would glow, make noises and communicate via text when someone comes close. Ironically, the onion is way smaller than other parts, so the model looks like a circuit board rather than a plant pretending its context.


Tyler pointed out that the potential judgment, which criticises humans’ interruption to plants, seems unnecessary and with nowhere to go. The superimpose emotion of pain and resistance makes the design concept oversimplified. He encouraged us to focus more on pure prehension and withstand the temptation of adding emotions.
Journey of Commercialisation
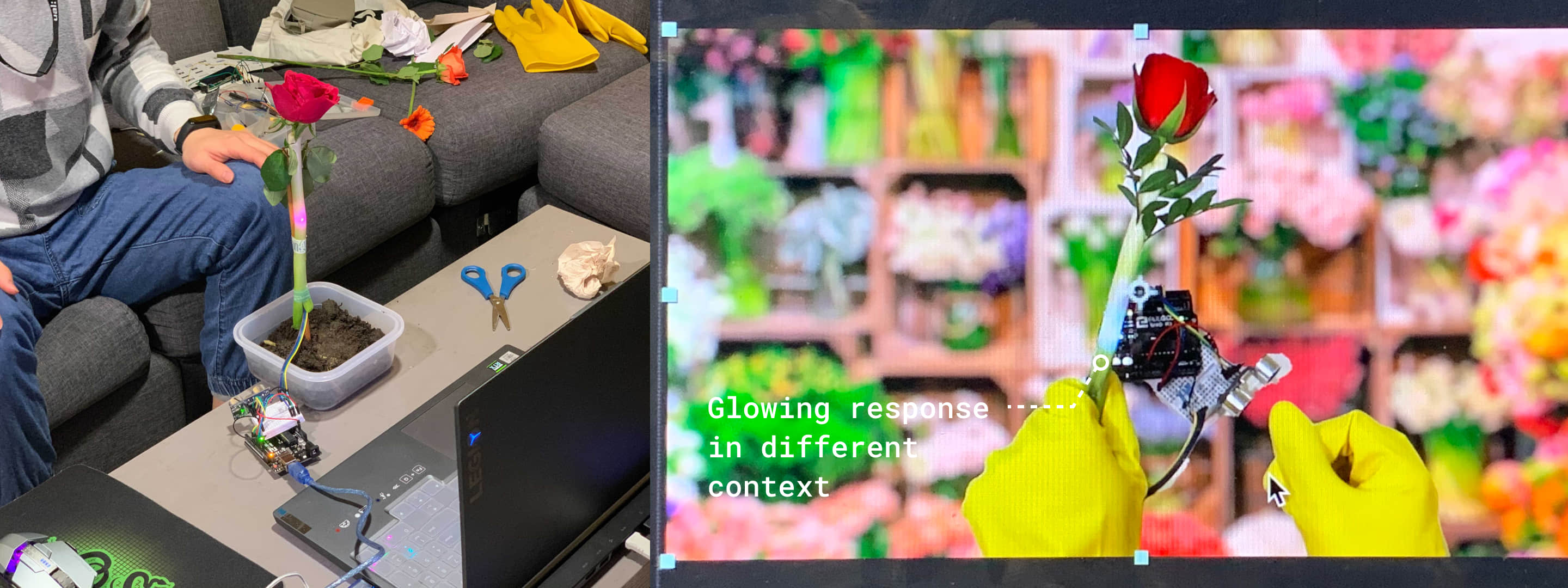
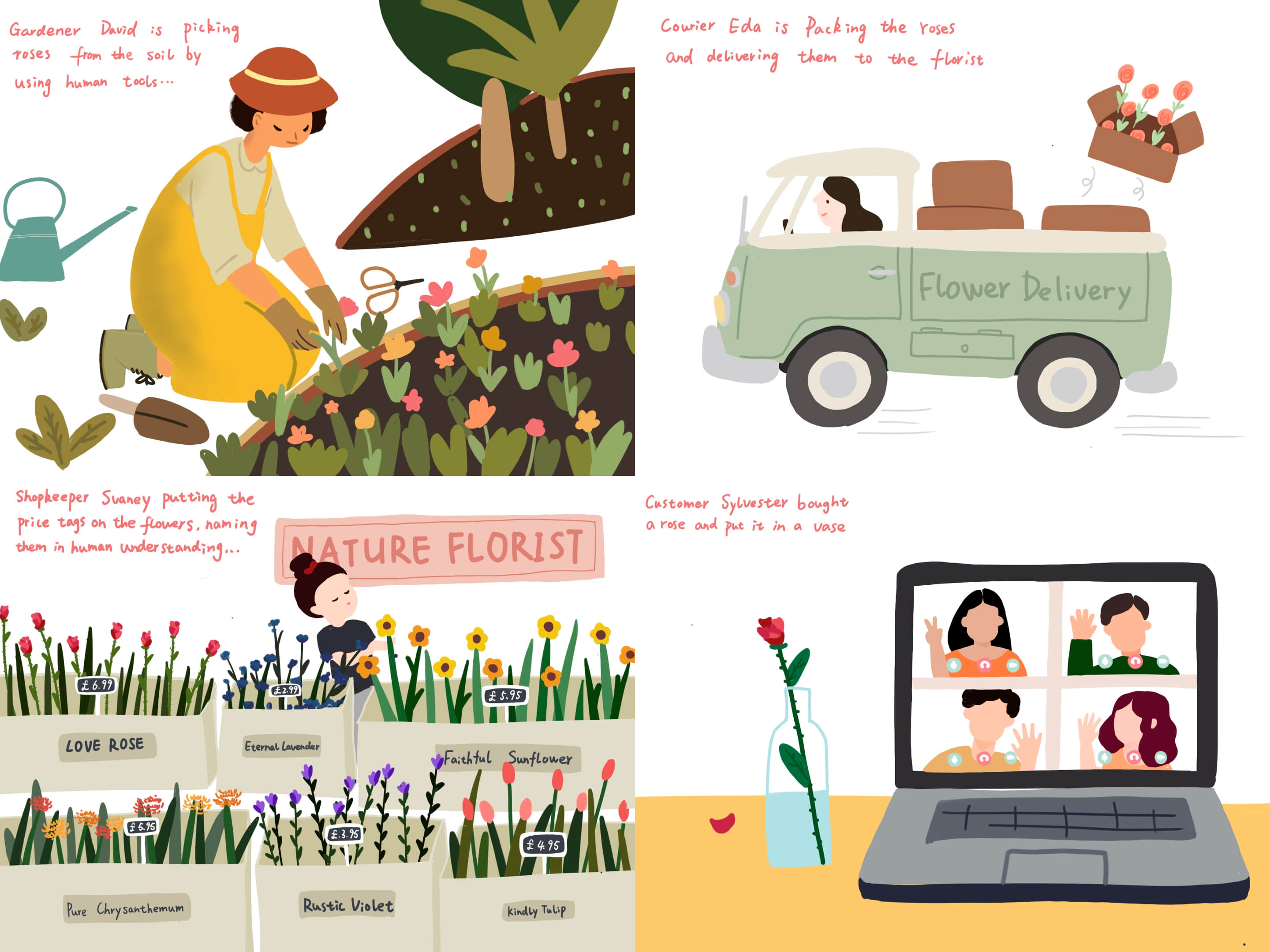
We noticed that many projects from other group showed ‘human interpretation’ as well. It looks like all students were all struggling with the concept. Nevertheless, we took a step back to our first context: commercialisation, and decided to show how a rose sense and response within the capitalised journey. In the next 24 hours, we removed nearly all devices that communicated explicit information (the screen with text, the buzzer with annoying sounds) and tried to build the context with Zoom background and performance.

Concept Video
Credit: edited by David.

Reflection
Although Alaistair’s and Tyler’s tutorial suggested we resist the temptation of overlying ‘human’ factors to our design, I noticed their interpretation of emotion established while watching our presentation. I suppose humans merely can’t stop making sense of everything. In this project, we leave an open space for audiences’ interpretation but only get expected outcomes. More uncertainty would be intriguing.
As a practice similar to speculative design, the challenge we faced is equality and empathy between objects and humans are nearly unapproachable. In the first chapter of Speculative Everything[1], Dunne and Raby (2014) writes about the ‘inherent optimism’ in design fails across complex, unfixable challenges. Then ‘Design speculations can act as a catalyst for collectively redefining our relationship to reality.’ The project reveals to me again the massive network of people, society, nature, technology, which needs more consideration for appropriate attitudes.
- Dunne, A. and Raby, F. (2014). Speculative Everything : Design, Fiction, and Social Dreaming. [online] Erscheinungsort Nicht Ermittelbar: Mit Press. Available at: https://mitpress.mit.edu/books/speculative-everything [Accessed 1 Mar. 2021].